Search engine optimization (SEO) is a fickle beast, and it can take some effort to fine-tune your site and on page SEO. As an example, the Yoast SEO plugin for Wordpress measures over a dozen elements on each page, but you cannot let complexity become the enemy of execution. Take it one step at a time, tackle various components when you can and soon you'll be on your way to SEO nirvana. So today, we're going to address how to optimize your website images.
A frequently overlooked element is your image Alt Text (a.k.a. Alt Tags) and the size of your images. They're quick and easy to tackle, but a lot of people miss them or discount the importance of them. So today, we're going to explain why you should care and show you how to update them.
Why should you care?
Being found online is a goal of most businesses these days so why would you hold yourself back over something as simple as image tags? Since Google cannot actually "see" your images... yet... it relies on the descriptions you provide to optimize your website images for SEO. Not only that, but the same tags are used by specialized software to assist people with visual impairments.
Image size
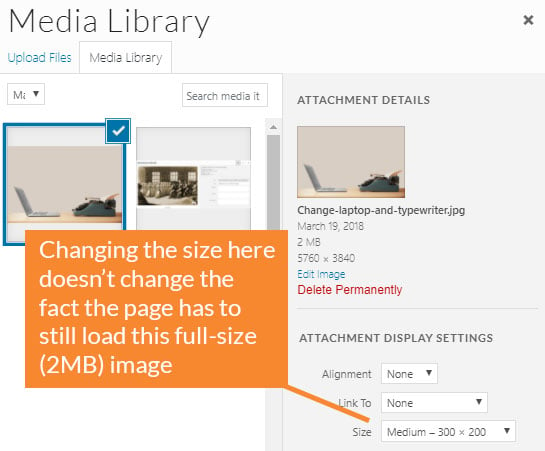
A critical element of your websites overall SEO score is page load time. Most web users expect a site to load within 2 seconds and will often give up on the site after 3 seconds (damn impatient millennials). One of the primary culprits of a slow page load time is large images. All too often we see people upload a full-size picture they took with their digital camera or purchased through a provider like Shutterstock, and just use the resizing function on their website:

The problem with this method is that you are merely telling the page to resize the full image when the page loads, so visitors still have to wait for the full-size picture to load. You'll want to resize the images before you upload them to your site. Where possible, try to keep the photos under 100kb. If you're not sure how to resize your pictures, there are lots of great tools available online such as Picresize
Image Tags
As I mentioned above, Alt Text (a.k.a image Alt Tags) are what search engines like Google use to "see" your pictures, so correctly filling in these tags should be a critical part of your SEO program. In the example below, I'll walk you through how to do this using Wordpress, if you're using a different platform to run your website the process will most likely be very similar.
The default way Wordpress tags your images on upload
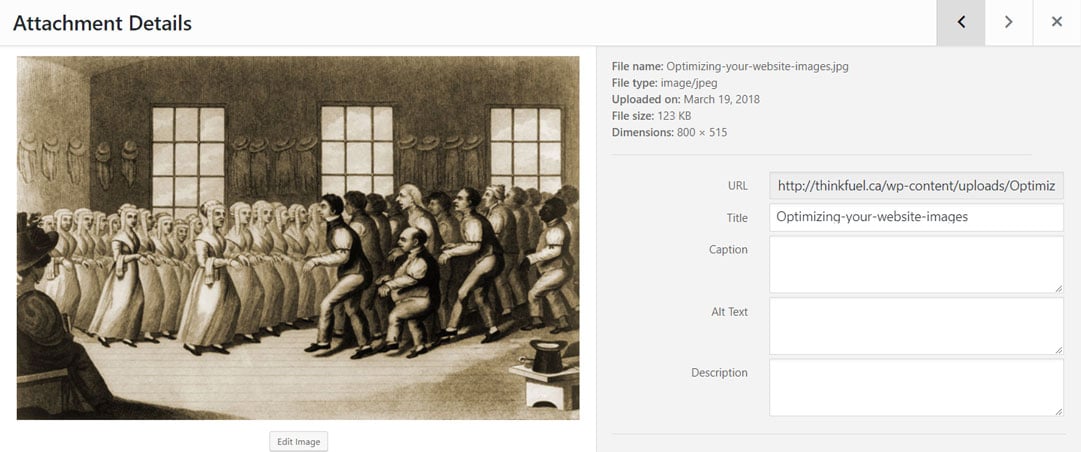
When you upload a picture to your Wordpress media library virtually no tagging is done on the photo. In the example below, you'll see that Wordpress only fills in the Title tag with the original name of the file.

The title tag has no real impact on your SEO, but it will help you locate the picture you want quickly. So you'll want to rename it to something descriptive that empowers you to identify it later.
Caption
The caption tag adds a caption under your image when it's displayed on your site. It's up to you whether you use this or not, but it can be handy to describe the image.
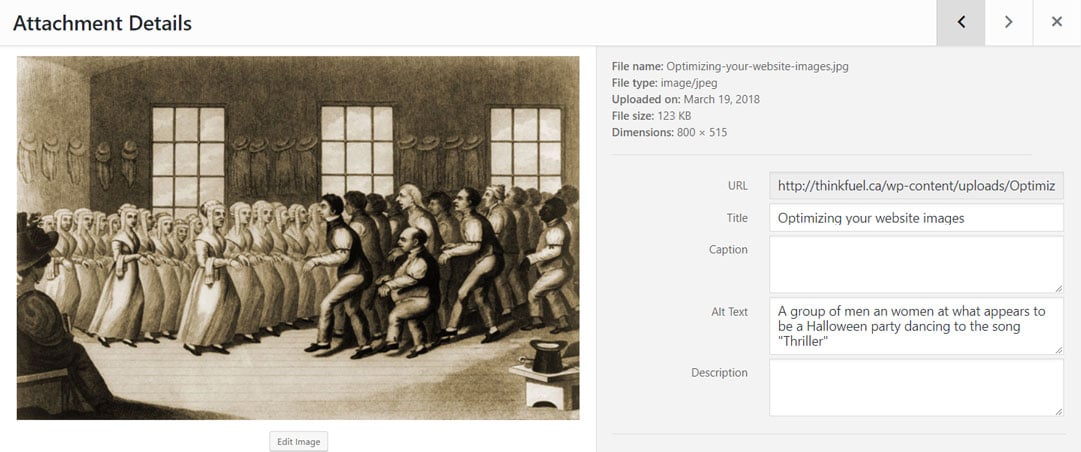
Alt Text and Description
The Alt Text is the critical element to optimize your website images for SEO. Every image on your site should have Alt Text associated with it. These are where the SEO value comes from; it is the part search engines read/index. Your Alt Text should be descriptive of what the image represents, if you're struggling to write your Alt Text, ask yourself "How would I describe this picture to someone with visual impairments?"

The description tag, much like the title tag, has no real SEO value it is there to help you sort and search your images. I typically copy the content from my Alt Text to the description field.
The wrap-up
I hope this has taken some of the confusion out of Alt Text and how to optimize your website images for SEO. It's a small thing that can have a big impact and chances are you could update all your images in the time I took to write this blog.